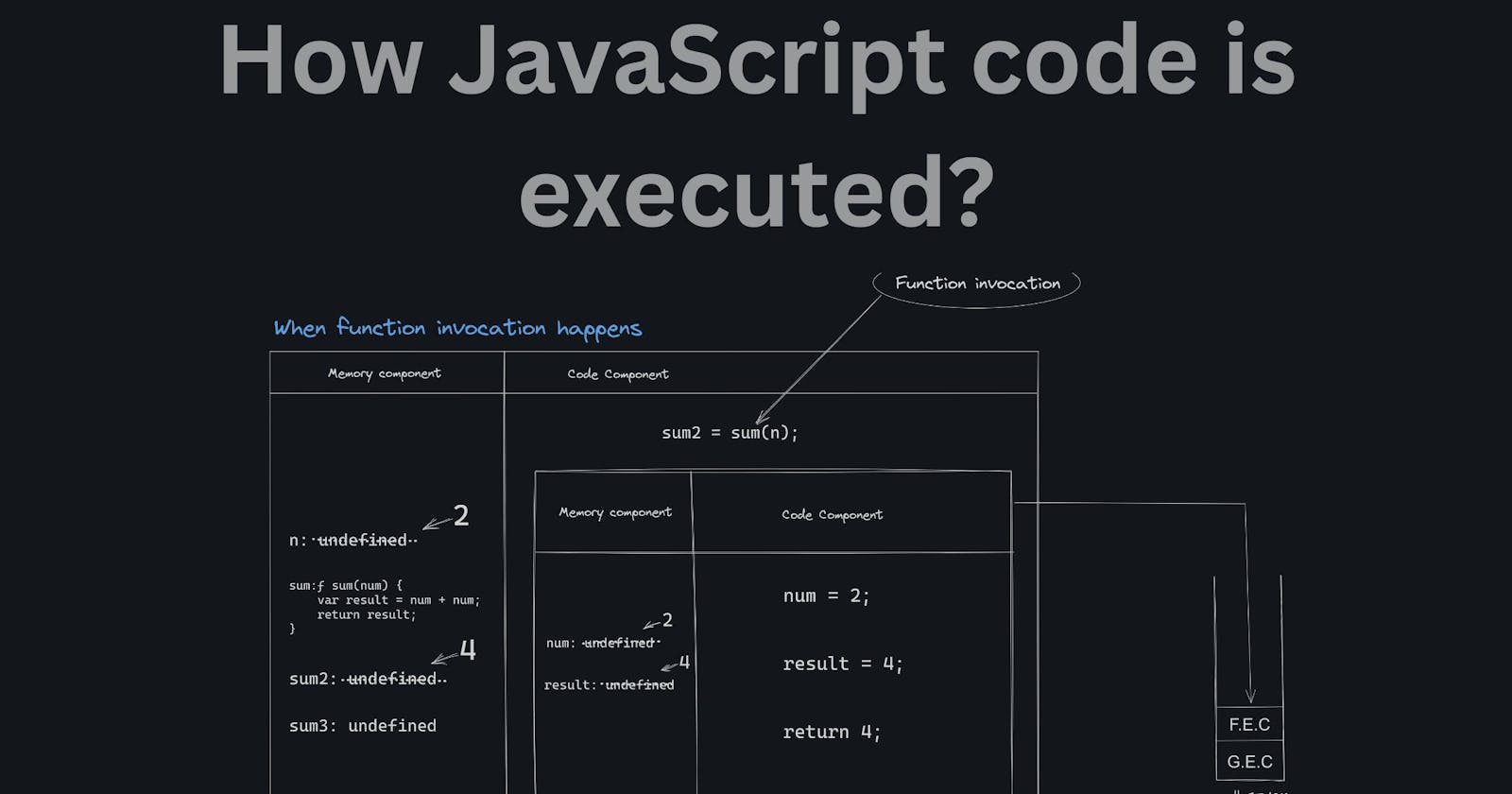
How JavaScript code is executed?
JavaScript's execution context: where code thrives, memories are made, and functions dance in harmony.
Table of contents
- Basic code example:
- What is execution context?
- Who handles the execution context?
- What is a call stack in JavaScript and its fancy names?
- What happens in the memory component of the execution context of javascript?
- What happens in the code component of the execution context of javascript?
- Function invocation and execution context creations
- Conclusion:
- Resource:
- Request:
Basic code example:
I will explain the all concepts by using this example. If you are not able to understand the below concepts. Please look at the example.
var n = 2;
function sum(num) {
var result = num + num;
return result;
}
var sum2 = sum(n);
var sum2 = sum(4);
Remember: When the javascript engine runs the code. It forms an execution context.
What is execution context?
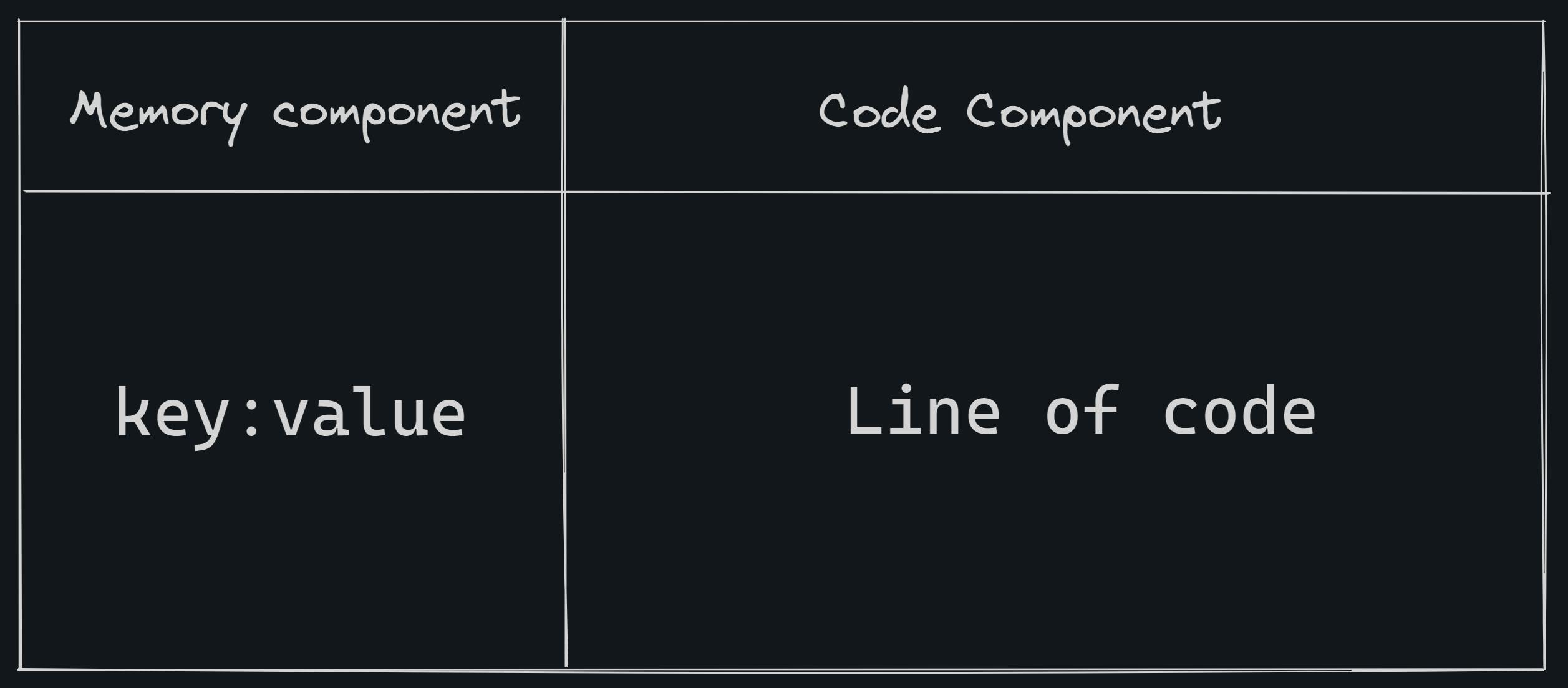
Everything in javascript happens inside the execution context. Assumed that execution context is just like a container or box where all javascript code is executed. It has two components in it. The first component is the memory component. It is the place where variables and functions are stored as key-value pair. It is also known as a variable environment. The second component is the code component. This is the place where code executes one line at a time. This is also known as the thread of execution.
Imagine like this:

Who handles the execution context?
It is handled by a call stack.
What is a call stack in JavaScript and its fancy names?
Whenever an execution context is created javascript engine pushed the execution context onto the call stack. When there is nothing to execute in the code component of the execution context javascript engine popped off the execution context from the call stack. In other words, we can say that the call stack maintains the order of execution of the execution contexts.
Advice: When you read the whole blog once. You can understand the above concept much better.
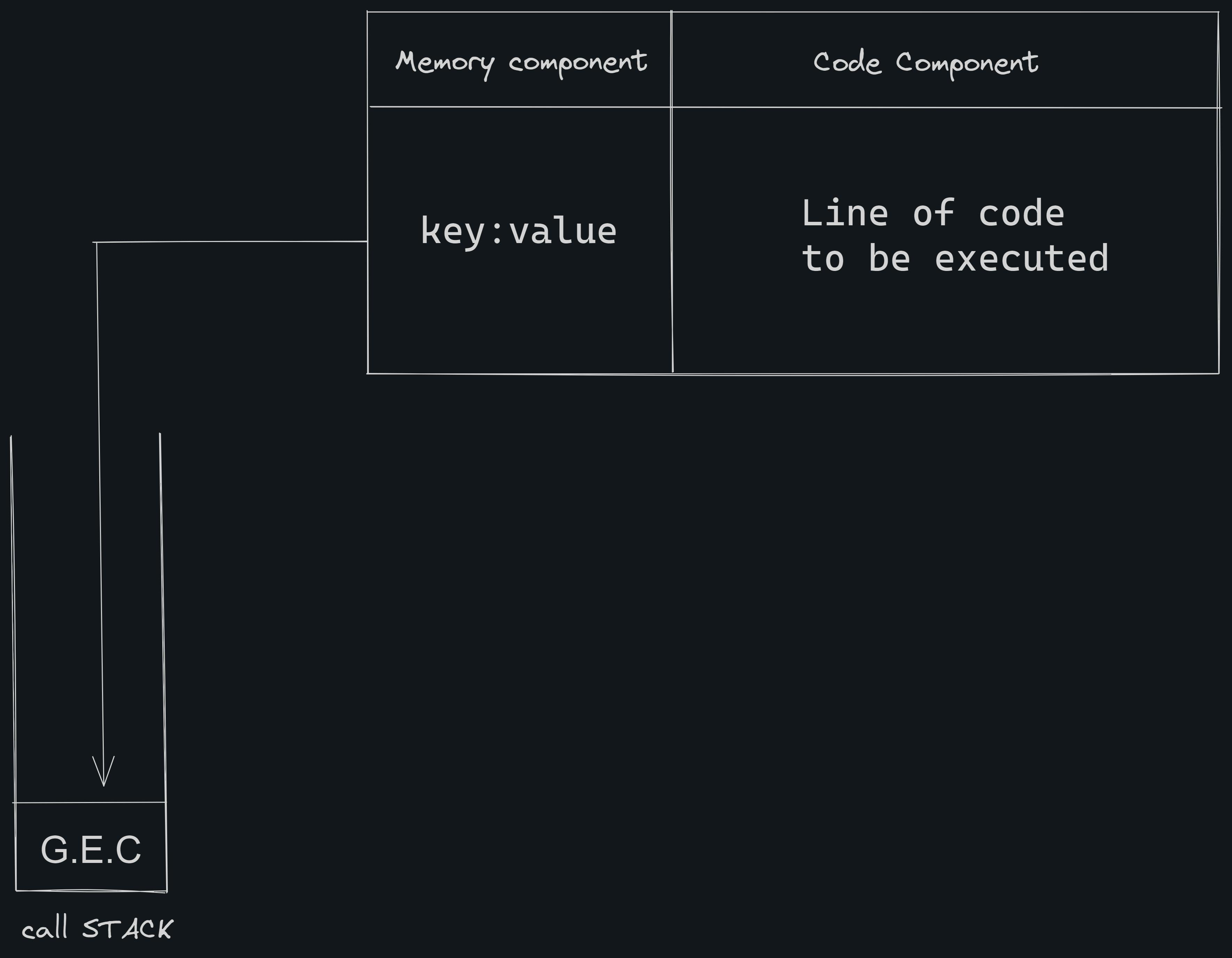
Imagine like this:

Remember: The code which we write is in the global scope. So, the execution context which is created at global scope is known as Global execution context. We discuss scopes in the coming blogs.
The call stack is also known by very fancy names:
Execution context stack
Control stack
Program stack
Runtime stack
Machine stack
What happens in the memory component of the execution context of javascript?
All the variables and functions occupy the memory in the memory allocation phase or memory component. Variables declared with the var keyword are initially assigned the value undefined, while variables declared with let and const remain uninitialized until they are explicitly given a value during the code execution phase. In the case of functions, function declarations are registered in memory.
Imagine like this:

Advice: let and const keywords we discuss in the coming blogs.
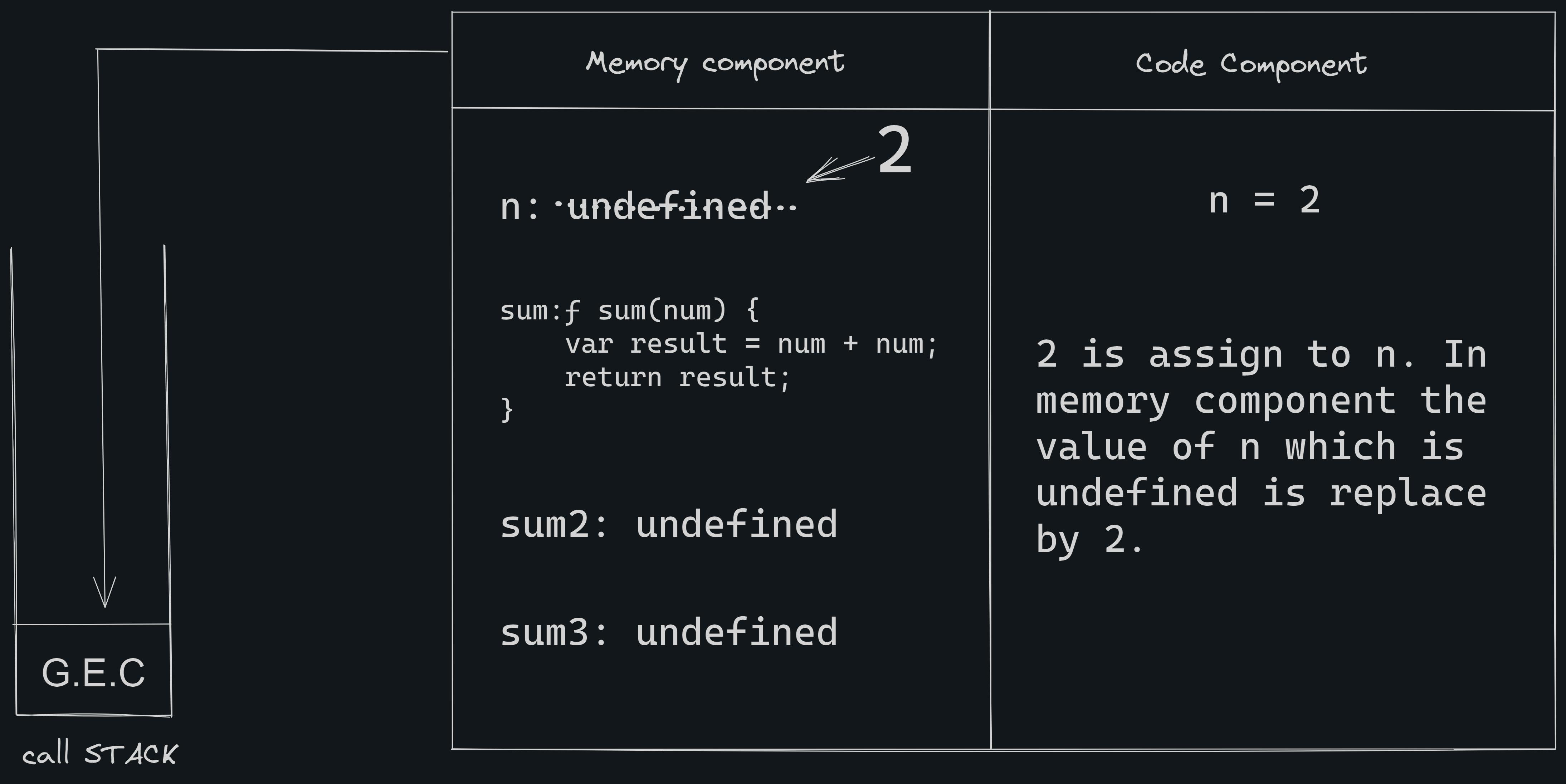
What happens in the code component of the execution context of javascript?
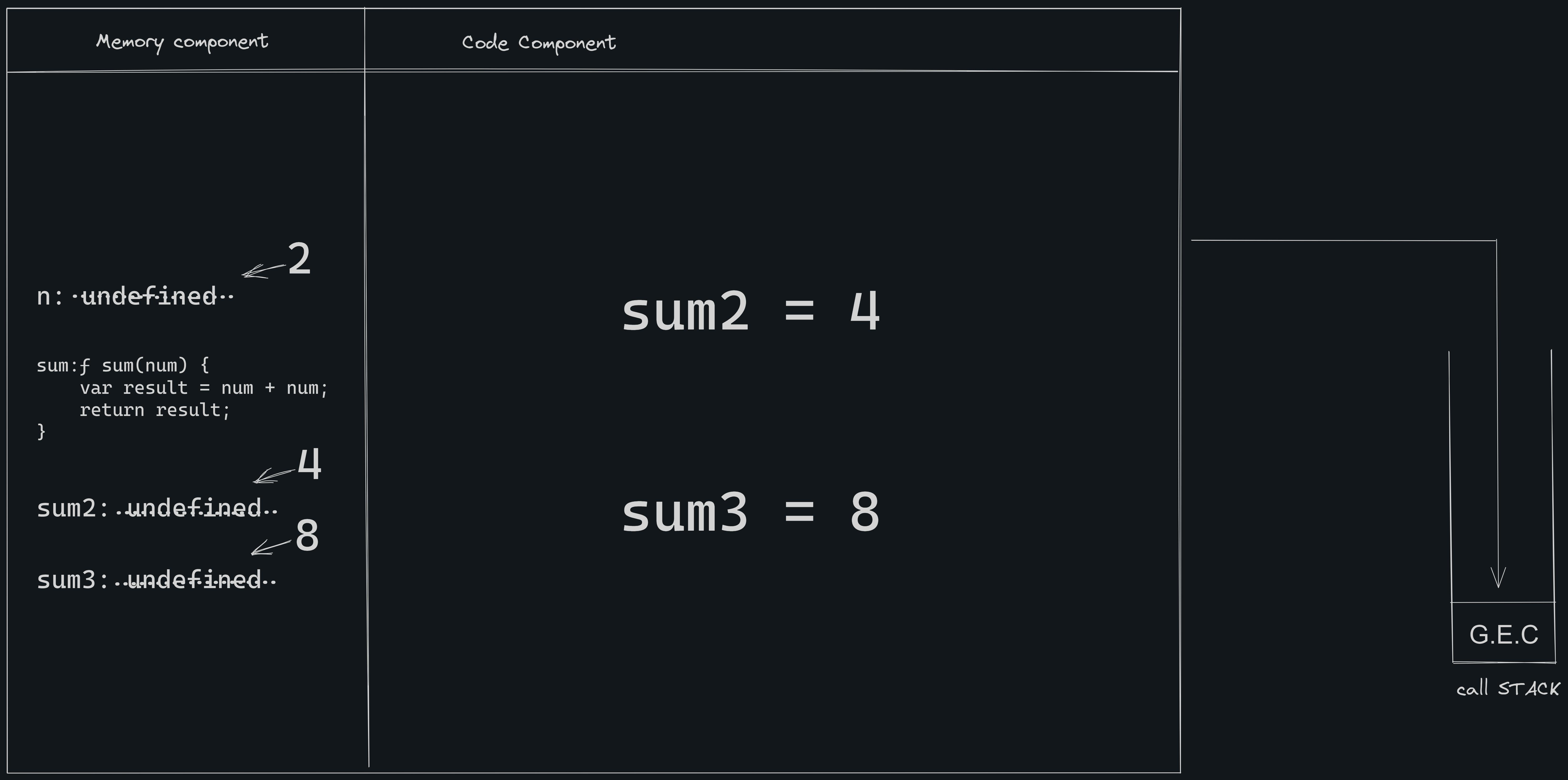
Once the memory allocation phase is done, the JavaScript engine proceeds to execute the code line by line, which includes statements and expressions. It performs calculations, evaluates conditions, and executes functions and methods.
Imagine like this:

Remember: Function declarations are not executable statements. This is important for the next concept.
Function invocation and execution context creations
Whenever a function invocation happens a new function's execution context is created and pushed onto the call stack. Now, we know what happens inside the execution context.
Imagine like this:

When control flow encounters by the return statement. Control flow comes back from where function invocation happened. So, FEC is popped out from the call stack i.e. FEC is destroyed. Now, in the code execution phase of GEC has one more function invocation. This invocation happens in the same way as the previous function invocation happened.
Imagine like this:

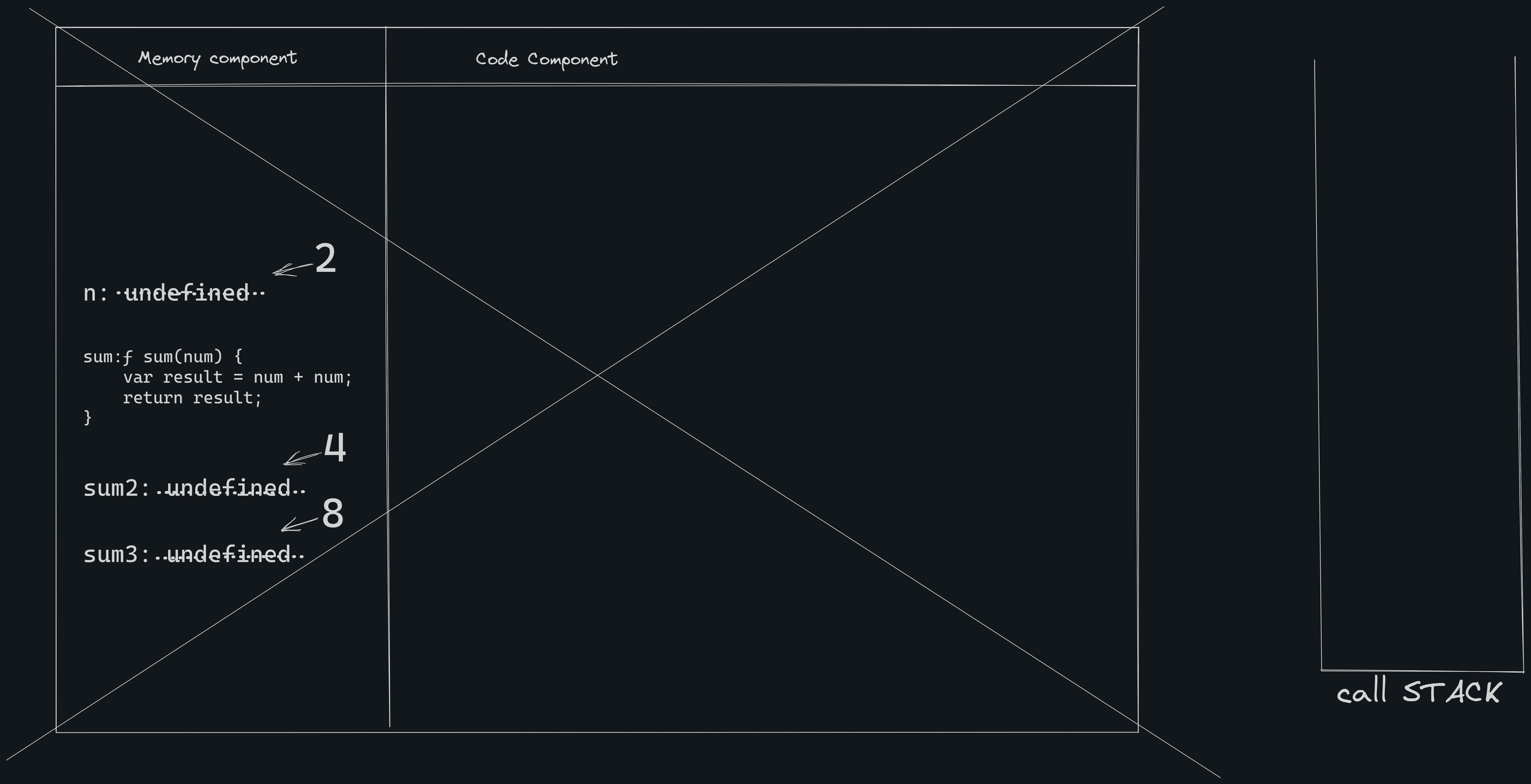
Now, there is nothing to execute in the code execution phase of GEC. So, GEC also popped off from the call stack i.e. GEC is destroyed. Now, the call stack is empty. This is how code is executed in javascript.
Imagine like this:

Conclusion:
You learned how code is executed in javascript in this blog. You can now research more about it online. If you'd like, you can connect with me on Twitter.
Gratitude for reading.
Resource:
How JavaScript Code is executed? ❤️& Call Stack | Namaste JavaScript Ep. 2
Request:
**If I do mistakes in the blog please comment.**🙏